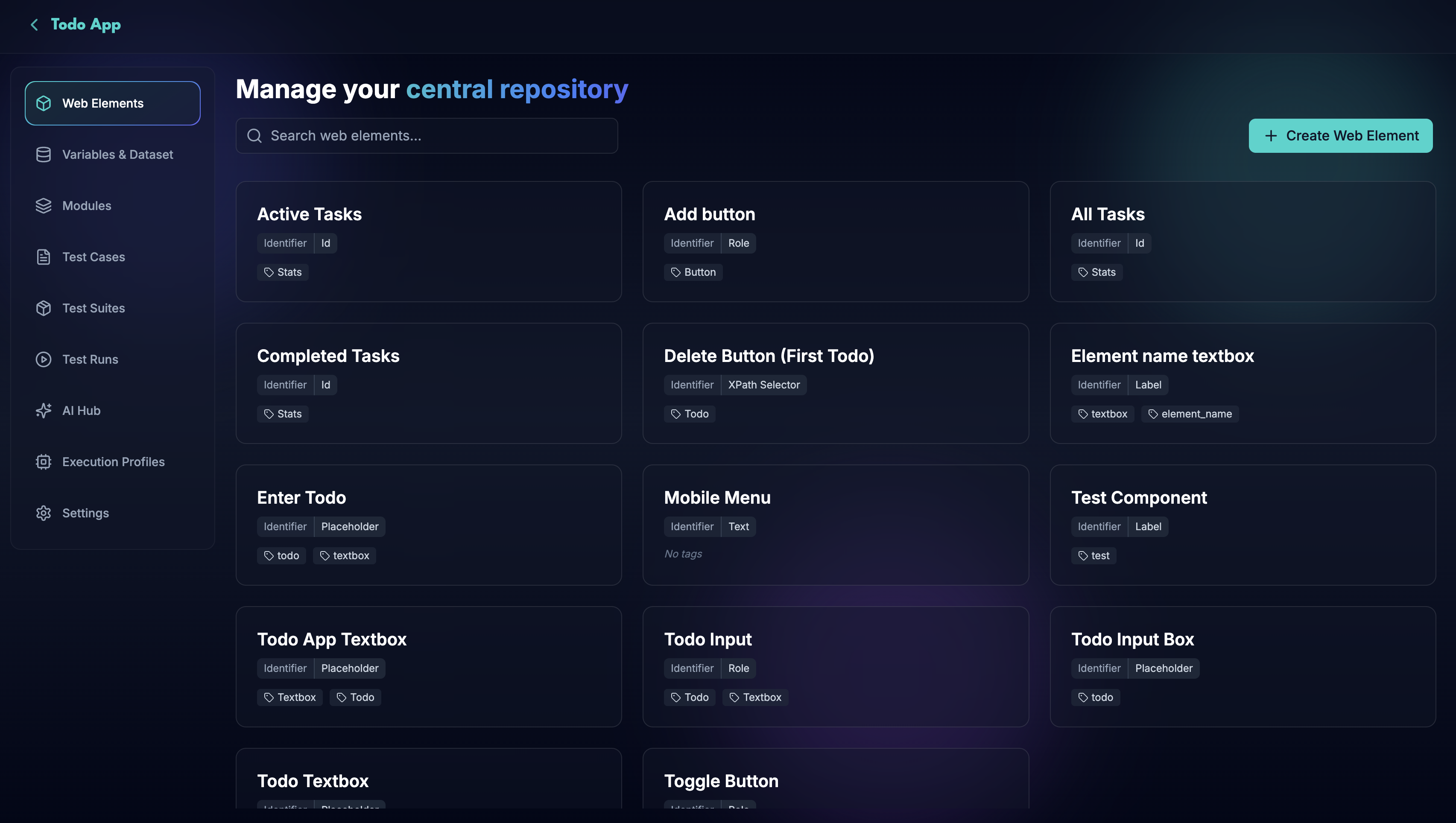
Web Elements
Web Elements are the building blocks for creating automation tests. Web elements represent interactive components on a webpage, such as buttons, input fields, links, or images, and can be identified, interacted with, and verified in test cases. They are essential for defining the actions and assertions that make up an automated test workflow.
🚀 Identifiers
Identifiers are used to locate specific web elements.
🚀 Actions
Actions are the operations performed on the web elements.
🚀 Assertions
Validate the expected behavior of the web elements.
🚀 Using Variables
Use variables to map dynamic values in actions and assertions, making your test cases more flexible and reusable.

Identifying Web Elements
Each web element must be accurately identified to ensure it can be located during test execution. Identifiers allow you to specify unique characteristics or properties of an element, making it possible to target and interact with specific elements reliably.
For more detailed information on how to set up identifiers for web elements, see the Identifiers section.
Actions on Web Elements
Actions define the interactions that can be performed on web elements. These may include clicking, typing, hovering, or other operations necessary to simulate user behavior. Actions are at the core of automation, enabling tests to mimic real-world interactions.
For a comprehensive list of supported actions and how to configure them, refer to the Actions section.
Assertions on Web Elements
Assertions are used to validate the state or properties of web elements, helping ensure the correctness of test outcomes. They allow tests to check if an element is visible, contains specific text, or matches a particular condition, providing checkpoints to verify expected behavior.
To learn more about configuring assertions for web elements, visit the Assertions section.
Organize Web Elements with Tags
Tags are a way to categorize and group web elements based on common attributes or functionalities. By assigning tags to web elements, you can organize and manage them more effectively, making it easier to be identified and reused across test cases.
Some of the best practices for using tags include:
- Use tags to group elements by pages or sections of a page. For example, HomePage, ContactPage for pages, or Header, Footer, Sidebar for sections.
- For dialogs or pop-ups, use descriptive tags (e.g., LoginDialog, ConfirmationModal).
- Combine tags to enable advanced filtering, like grouping by both page and type (e.g., HomePage_Button).
- Maintain consistent naming conventions across your project to avoid confusion.